My name is Lucian and, together with the Stack Exchange team, I will be in charge of creating the new design for the Personal Finance & Money site, as it graduates from the beta phase. While the site will have its own theme to reflect its topic and culture, it will still share certain common elements with the rest of its Stack Exchange family.
The main idea behind the new design is to provide an accurate representation of the topic, infused with the character of the community as it exists under the Stack Exchange umbrella. The overall theme is that of an official financial document by borrowing visual elements common to banknotes, bonds, legal stationery, and other similar materials. Additional financial metaphors spread throughout serve as quick reminders and help achieve a cohesive and distinct look.
Logo
The logo uses one of the ubiquitous symbols when it comes to personal finance – the piggy bank. Its connotations are immediate but they’re not as rigid or corporate as other common financial symbols. It has a friendlier, more accessible side that speaks to the community aspect powering the site.
On its own, a piggy bank symbol may not provide enough differentiation but the idea was to make it Stack Exchange’s piggy bank. This is achieved by incorporating visual cues to the main Stack Exchange symbol – the three horizontal lines and angled ears. Adding additional style elements reinforce its uniqueness and the end result relates both to the subject and the community’s presence and role within its larger family.
The type treatment maintains the theme by suggesting the combination of a signature with a heavy, banknote-like visual making use of siderography (the steel engraving process used for currency and old fashioned stocks) effect.

Taken separately or as a whole, the symbol and type work to establish the overall brand of the Personal Finance & Money site. They can also work as outside community ambassadors, with various degrees of supporting elements.


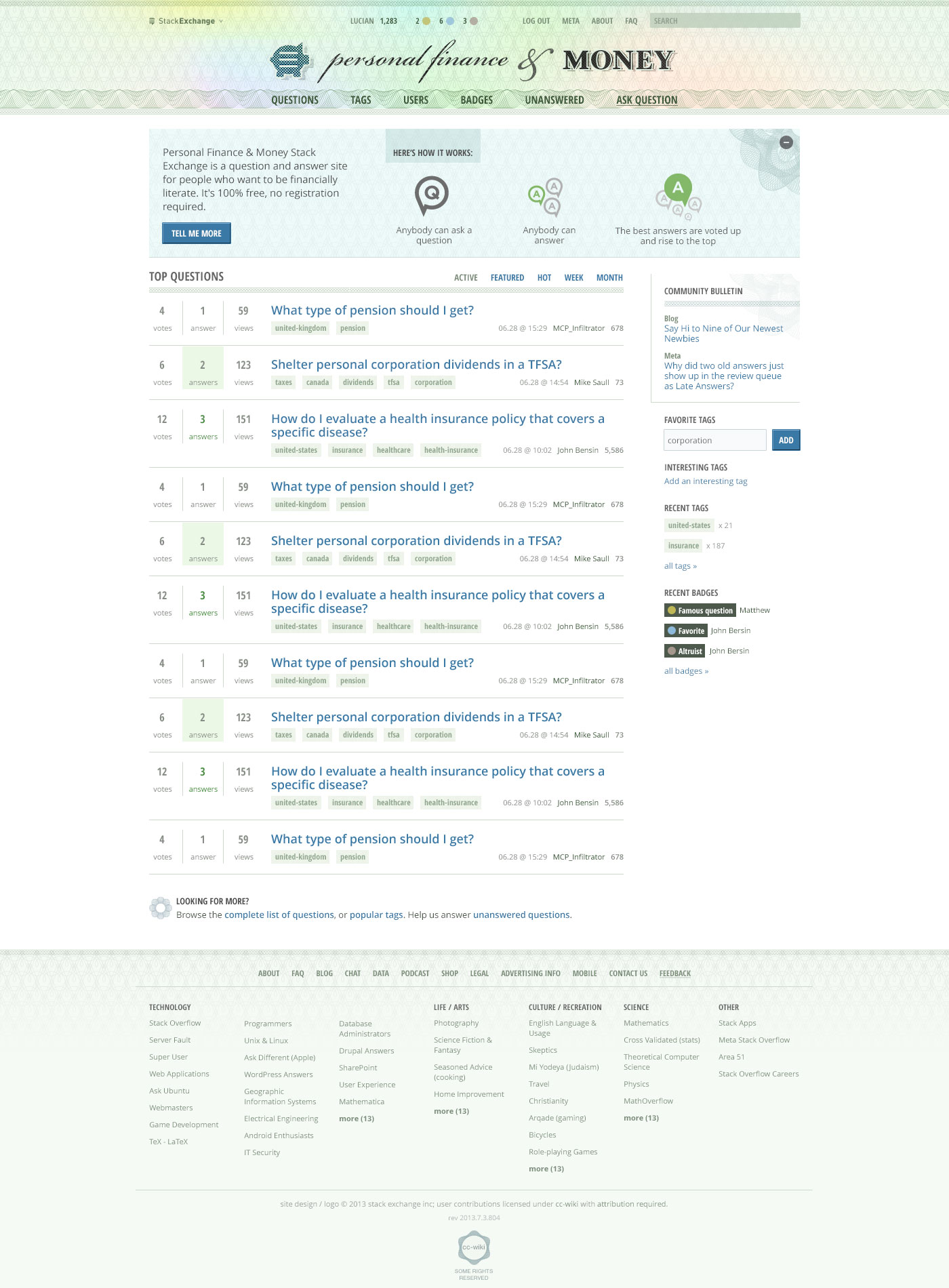
Site Design
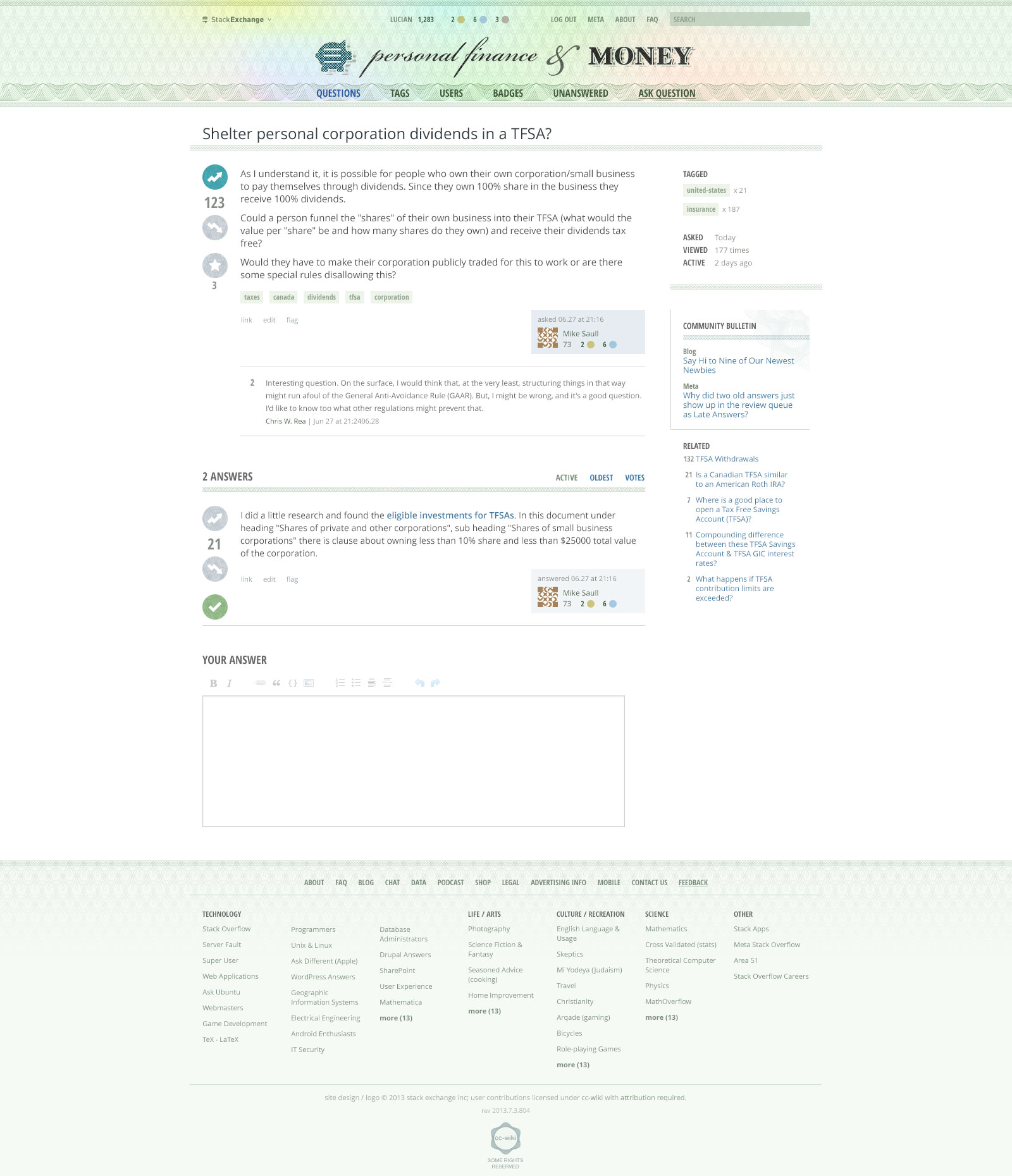
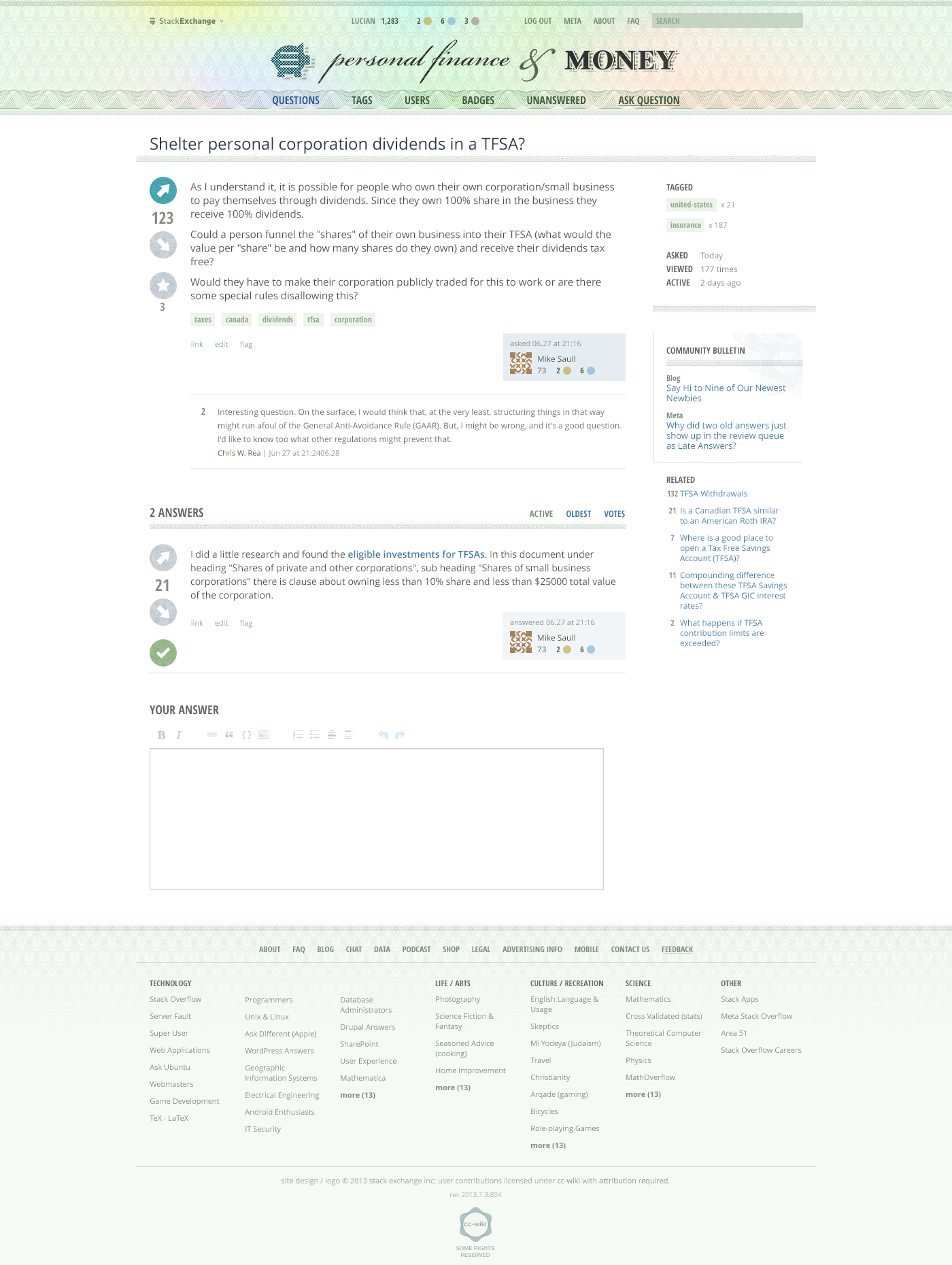
(please click on the images below to view in full resolution)
The visuals here continue the overall theme by using cues from official monetary documents.
Commonly used on banknotes, Guilloche patterns make up the primary background visuals for the site’s header and various other areas. They are complemented by various other graphic treatments that include financial references, such as solid full color blocks, clear dividers, and trend lines.
Because such elements can easily become overpowering through their complexity, I have tried to minimize their usage and employ them in more subtle ways throughout.
The typography maintains the theme of an official document by setting some elements in a bold, condensed, gothic inspired typeface that creates a classic, business-like feel. Again, the effect is used in moderation so it doesn’t overwhelm and does not affect legibility.
Finally, for the color palette, while keeping with the official look and feel, I’ve tried to make it as generic as possible so it doesn’t necessarily reflect one particular currency or geographic area. The global was to match and reinforce the global reach of the community.
The mockups above do not contain all the site elements, but they should give you a good idea of the overall look and feel of the design. I would love to hear your feedback. If there are no major design changes, we would like to launch the site very soon.
Update:
Based on your feedback, I have updated the design of the up/down arrows and included a new mockup below. If there are no other major issues, we can move forward with making this design a reality. Thank you again for your help!




 Tweaked:
Tweaked: 
 No "volatility":
No "volatility":  Plus/minus glyphs:
Plus/minus glyphs: 
 (original)
(original) (more saturation)
(more saturation)